flexbox는 레이아웃, 정렬을 위해 가장 많이 사용하는 CSS 속성이다. flexbox의 사용이 너무나 익숙해져서 이젠 모르는 것이 없다고 생각했는데... 뭔가 잘못 사용하고 있었음을 이번에 깨닳았다. 가끔 사용하던 flex-grow 속성의 사용법이 잘못 되었는데, 그동안은 잘못 작성한 코드가 우연히 내 의도와 맞아 떨어져서 알아채지 못했던 것이다. 이번 기회에 다시 공부한 flexbox의 크기 조절 속성을 정리할 겸 공유하고자 한다.
flex-basis
flex-basis는 아이템의 기본 크기를 결정하는 속성이다. 값으로 auto, content 또는 원하는 수치를 넣을 수 있다. 기본 값은 auto이다.
. item {
flex-basis: auto;
flex-basis: content;
/* 원하는 값을 적을 수도 있다 */
flex-basis: 10px;
flex-basis: 100%;
flex-basis: 1em;
}
- auto: 아이템의 width가 있는지의 여부에 따라 다르게 동작한다. width가 있는 경우 그대로 width 값을 따르고, width가 없는 경우 content와 같이 동작한다.
- content: 아이템의 내용 크기만큼 공간을 갖는다.
- <수치 값>: 100%, 10px과 같이 width에 주던 값을 쓸 수 있다. 기본적으로 아이템의 크기가 입력한 수치만큼 차지하지만, 내용의 크기가 지정한 수치보다 크면 그만큼 늘어난다. 만약 width 속성과 같이 적용하면, width 속성이 우선적으로 적용된다.
flex-grow
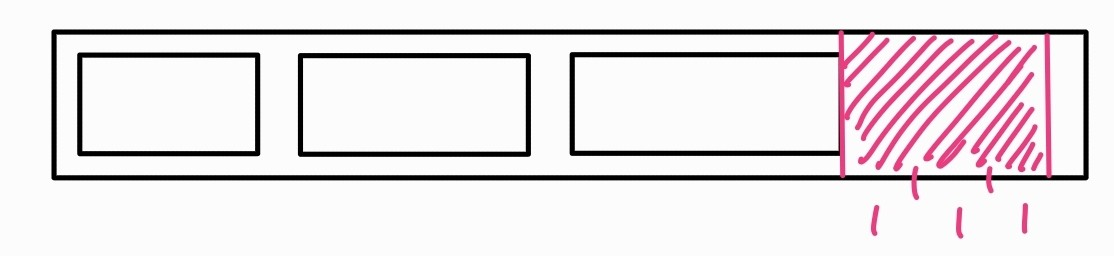
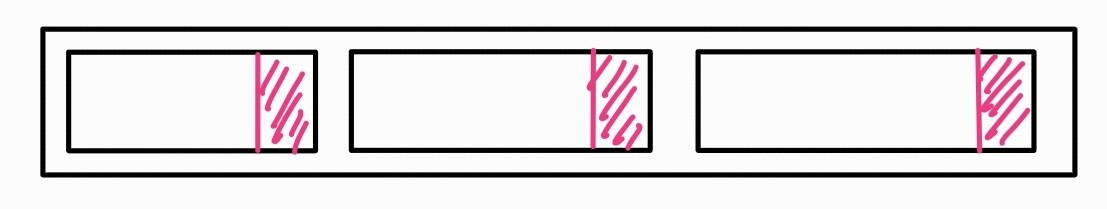
flex-grow는 아이템들을 모두 배치하고 남는 컨테이너의 여백을 각 아이템들에게 어떻게 분배해줄지 결정하는 속성이다. 이해를 돕기 위해 그림으로 표현해 보았다. 모든 아이템에 flex-grow를 1로 동일한 비율로 분배하면, 아래와 같이 여백이 분배되는 것이다.


나의 경우 매번 flexbox를 다룰 때 아이템들에 같은 width를 부여한 채로, 동일한 너비를 유지할 수 있게 flex-grow: 1을 주었기 때문에 flex-grow가 flex-basis의 역할까지 한다고 오해하고 있었다. 이전의 나와 같이 엉뚱하게 이해하고 사용할 사람들이 생기지 않도록 다시 강조한다. 전체 너비를 분배하는 것이 아니라 여백을 분배하는 것이다!
flex-shrink
flex-grow와 반대되는 속성이다. 아이템들의 너비의 합이 컨테이너보다 클 때, flex-shrink에 설정된 비율만큼 축소한다. 기본 값은 1이기 때문에 기본적으로 모두 동일한 비율로 축소된다.
flex
앞서 본 세 가지를 한 줄에 적을 수 있는 축약형 속성이다. 아래 예시와 같은 형태로 작성하며, 순서는 flex-grow, flex-shrink, flex-basis이다.
.item {
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 1 auto;
}
initial, auto와 같이 미리 정의된 값을 사용할 수도 있다.
- initial: 0 1 auto로 지정한 것과 같다. 아이템은 지정된 값보다 커지지는 않지만 공간이 부족하면 축소한다.
- auto: 1 1 auto와 같다. 컨테이너 공간이 늘어나면 남은 부분만큼 아이템이 늘어난다.
- none: 0 0 auto와 같다. 컨테이너 크기 변화에 영향을 받지 않는다.
- <number>: 한 자리 숫자만 적으면 flex-grow만 지정하고 flex-shrink는 1, flex-basis는 0으로 한다. flex-basis를 0으로 하고 flex-grow만 사용하면 쉽게 아이템들의 비율을 유지할 수 있다.
참고 자료
'CSS' 카테고리의 다른 글
| CSS prefers-color-scheme: 사용자 운영체제의 다크모드 탐지하기 (0) | 2022.02.16 |
|---|
댓글