코딩자바스크립트로 코딩테스트 문제를 풀다보면 우선순위 큐와 같은 자료구조가 필요한 경우가 있다. 이때마다 작성해둔 코드를 매번 작성하거나 어딘가에서 복사 붙여넣기 하기란 여간 귀찮은 일이 아닌데, VSCode의 snippet 기능을 사용하면 훨씬 간편하게 작성해둔 코드를 가져다 사용할 수 있다.
snippet을 작성하기 위해서는 '파일 탭 -> 기본 설정 -> 사용자 코드 조각 구성'으로 이동한 뒤 원하는 언어를 선택한다.

이제 아래와 같이 json 형식으로 미리 작성해두고자 하는 코드와 키워드를 입력하면 된다.

- [name]: snippet의 이름으로, description이 없을 때 설명으로 보여진다.
- prefix: 자동완성 키워드이다. 배열 형식으로 2개 이상의 값을 지정하는 것도 가능하다.
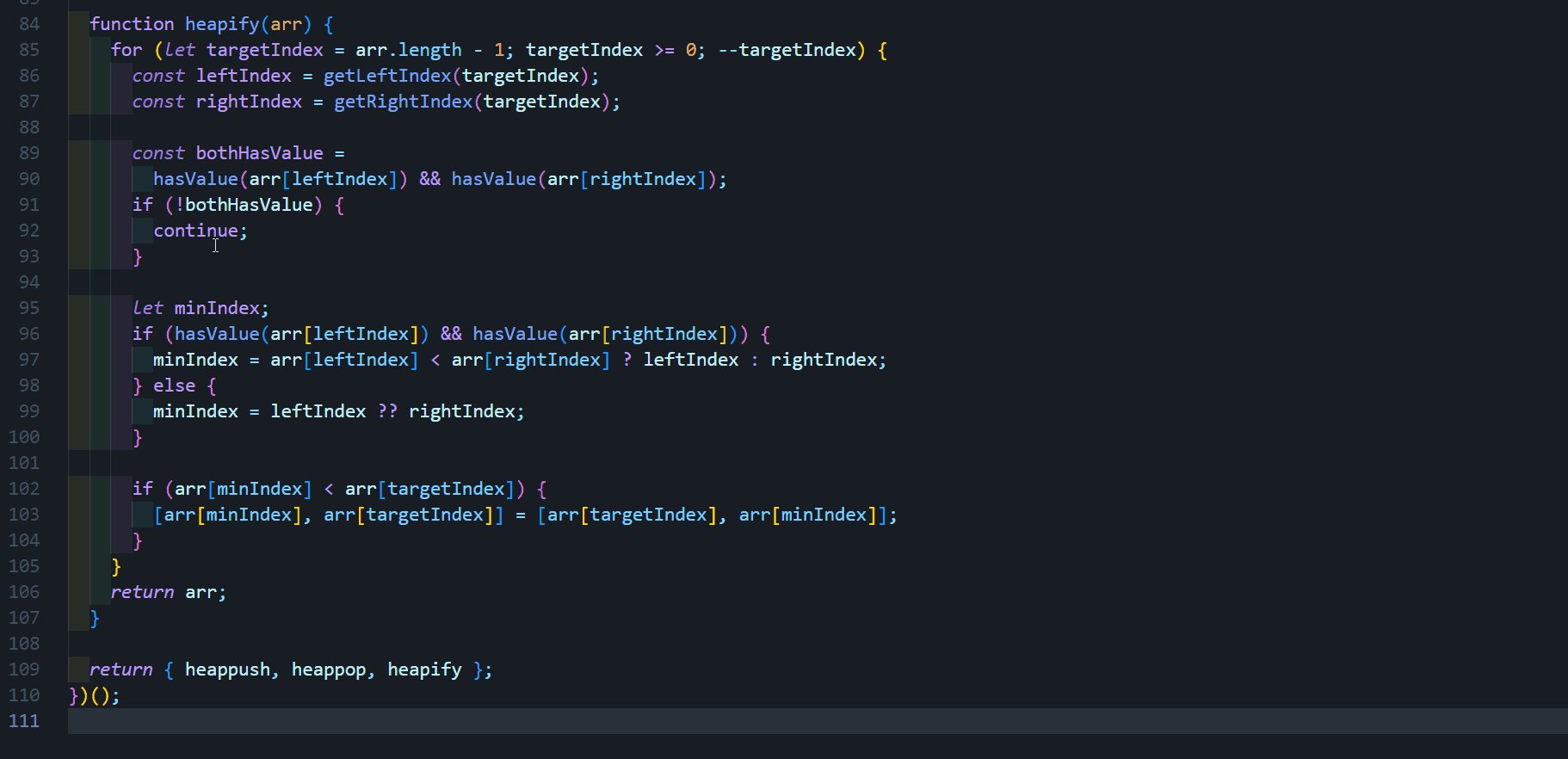
- body: 실제 코드를 적는다. 줄 바꿈이 있는 코드의 경우 위 예시와 같이 배열로 적어야 한다. "$1", "$2"는 placeholder로, snippet을 불러온 뒤 tab키를 누르면 커서가 해당 위치에 순서대로 이동한다. "$0"은 첫 번째가 아닌 가장 마지막 순서를 의미한다.
- description: 말그대로 설명. 옵셔널한 키 값이다.

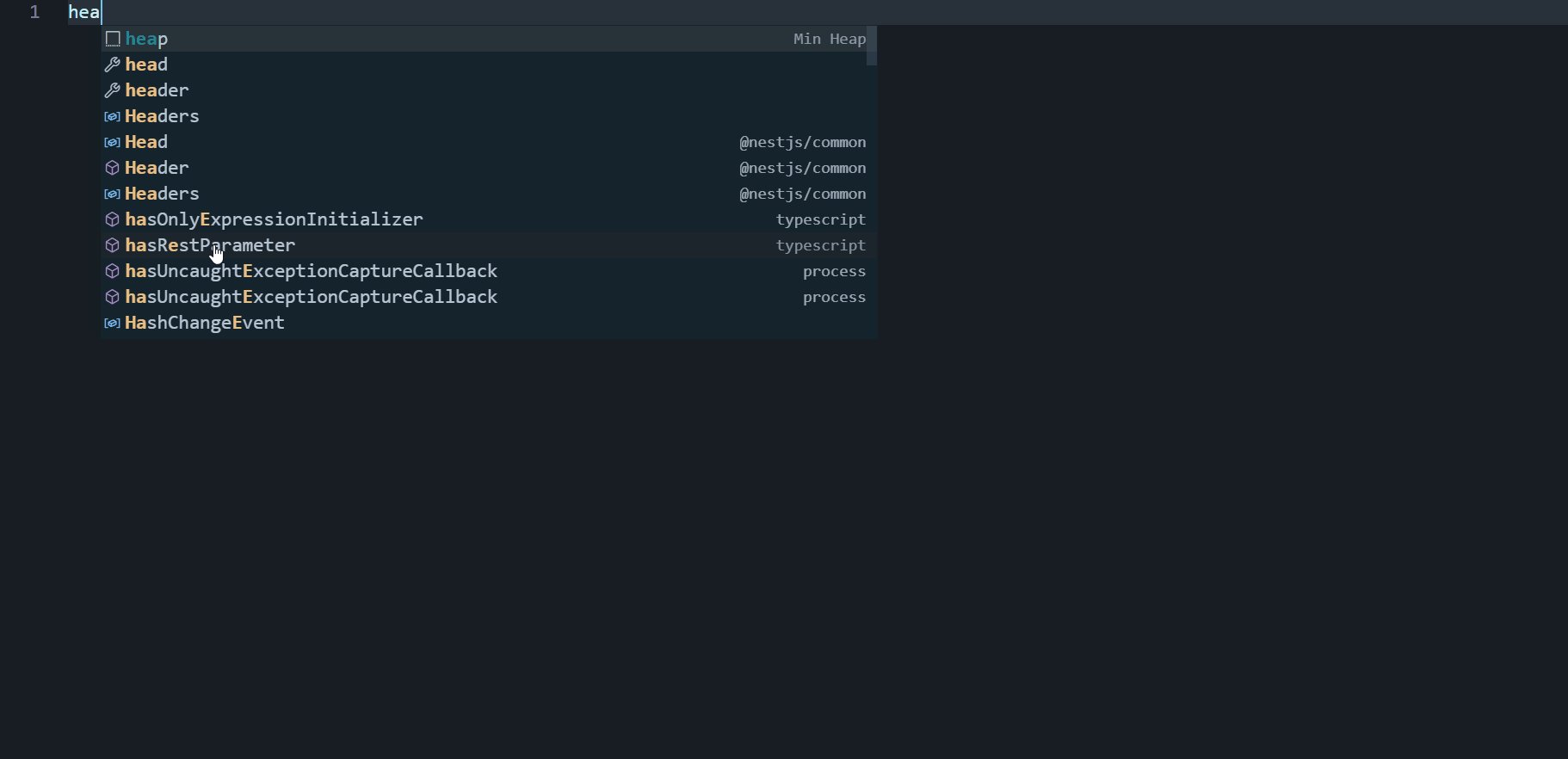
너무 편하다..! 참고로 위와 같이 줄 바꿈이 많은 코드 같은 경우 snippet generator와 같은 서비스를 이용하면 손쉽게 snippet으로 만들 수 있다.
VSCode의 마켓 플레이스에도 다양한 snippet이 올라와 있으니 이를 설치해봐도 좋을 것 같다. React를 사용한다면 "ES7+ React/Redux/React-Native snippets"를 사용해보길 추천한다.
참고 자료
https://code.visualstudio.com/docs/editor/userdefinedsnippets
Snippets in Visual Studio Code
It is easy to add code snippets to Visual Studio Code both for your own use or to share with others on the public Extension Marketplace. TextMate .tmSnippets files are supported.
code.visualstudio.com
'Tools' 카테고리의 다른 글
| Prettier, ESlint 자동화하기(feat. Husky, lint-staged) (0) | 2022.01.05 |
|---|---|
| 프로젝트에 Prettier, ESlint 적용하기 (0) | 2022.01.02 |


댓글